Case Study: Sticky NoteBook
The sticky notebook project helps organize thoughts by letting you create, arrange, and keep track of digital sticky notes.

Project Overview
The Sticky Notebook project is a web application designed to help users organize and manage their notes digitally. Using HTML for structure, CSS for styling, and Bootstrap for responsive design, this project enables users to create, edit, and delete sticky notes. Each note can be color-coded for better categorization, and Bootstrap’s grid system ensures the layout is adaptable across different devices. The application features a clean and user-friendly interface, leveraging Bootstrap’s components like modals and buttons to enhance user experience. This project is ideal for anyone looking to streamline their note-taking process in a visually appealing manner.
Code Explanation
I will not go into further project details. You can download the complete project source code from the link below and extract it to review the source code. If you want more project insights, check out my YouTube video.
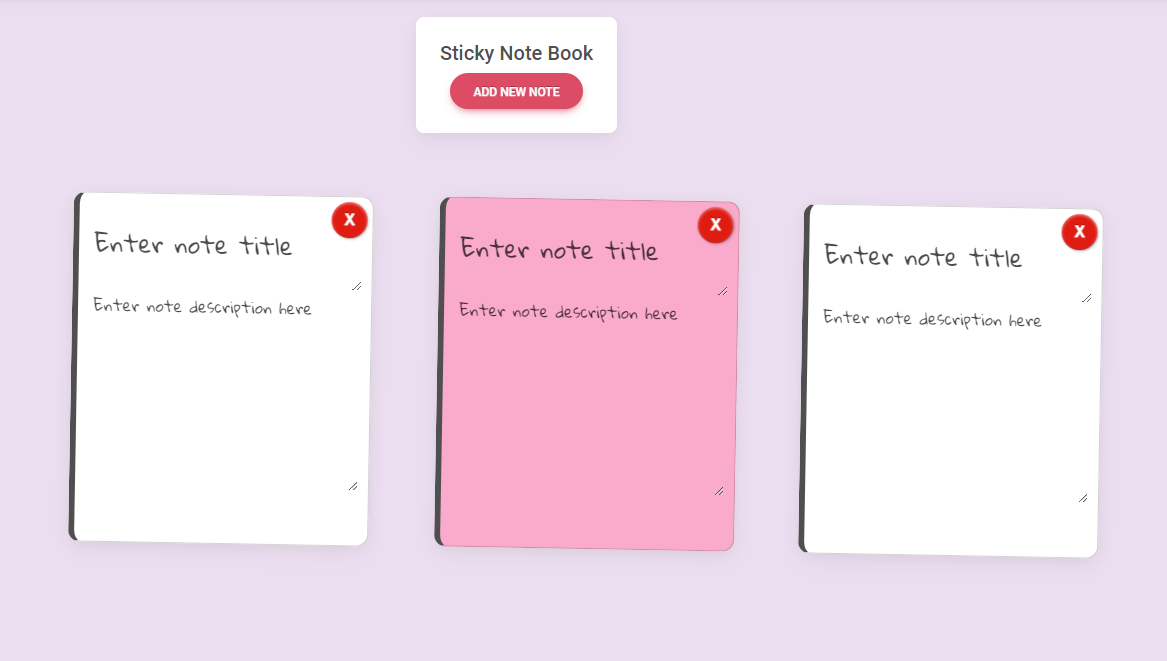
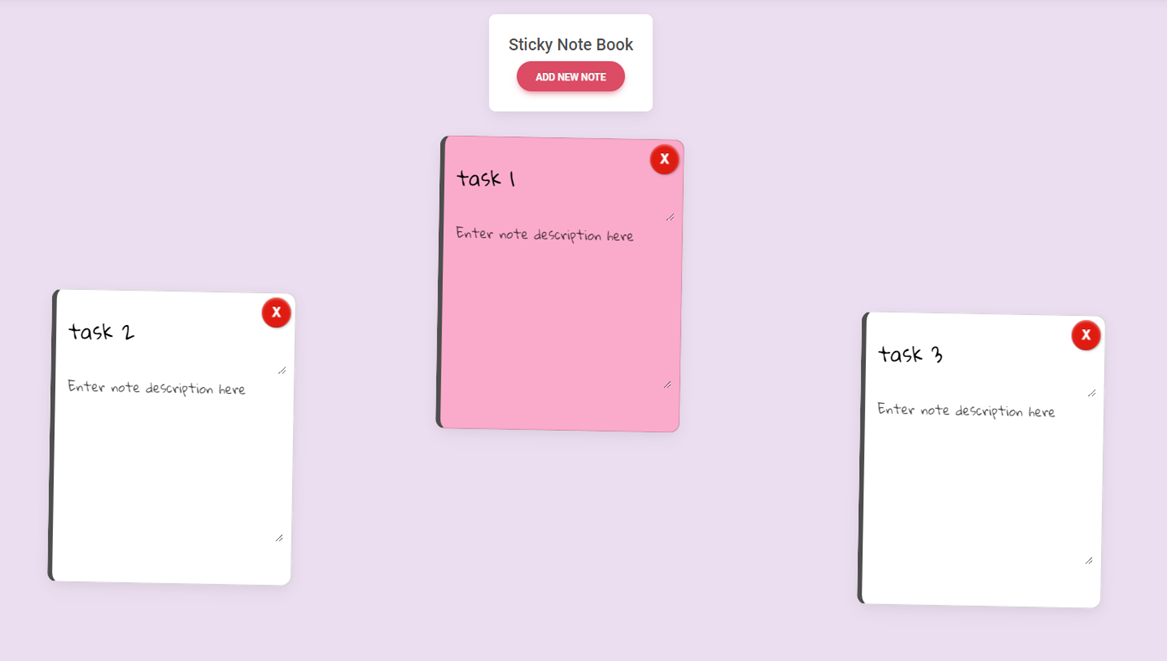
Poject Preview.....


This is the index.html code
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Sticky Notes board</title>
<meta name="description" content="Sticky Notes by www.coding30.com">
<meta name="author" content="www.coding30.com">
<link href='jquery-ui.css' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Gloria+Hallelujah' rel='stylesheet' type='text/css'>
<link href='style.css' rel='stylesheet' type='text/css'>
<!-- Bootstrap 5 css -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v6.0.0/css/all.css" />
<!-- Google Fonts Roboto -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap" />
<!-- MDB -->
<link rel="stylesheet" href="css/mdb.min.css" />
</head>
<body>
<header>
<!-- Intro settings -->
<style>
#intro {
/* Margin to fix overlapping fixed navbar */
margin-top: 58px;
}
@media (max-width: 991px) {
#intro {
/* Margin to fix overlapping fixed navbar */
margin-top: 45px;
}
}
</style>
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-light bg-white fixed-top">
<div class="container-fluid">
<!-- Navbar brand -->
<a class="navbar-brand" target="_blank" href="https://mdbootstrap.com/docs/standard/">
<img src="https://coding30.com/assets/images/coding30.png" height="50" width="50" alt="" loading="lazy"
style="margin-top: -3px;" />
</a>
<button class="navbar-toggler" type="button" data-mdb-collapse-init data-mdb-target="#navbarExample01"
aria-controls="navbarExample01" aria-expanded="false" aria-label="Toggle navigation">
<i class="fas fa-bars"></i>
</button>
<div class="collapse navbar-collapse" id="navbarExample01">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item active">
<a class="nav-link" aria-current="page" href="#intro">Home</a>
</li>
</ul>
<div class="d-flex align-items-center">
<button data-mdb-ripple-init type="button" class="btn btn-primary me-3">
Sign up for free
</button>
</div>
</div>
</div>
</nav>
<!-- Navbar -->
<!-- Jumbotron -->
<!-- Jumbotron -->
</header>
<div class="container-fluid">
<div class="row">
<div class="col-sm-6 col-lg-12" style="margin-top: 5%;">
<div class="container" style="display: flex; justify-content: center;">
<div class="card text-center">
<div class="card-body">
<h5 class="card-title">Sticky Note Book</h5>
<a href="javascript:;" class="button btn btn-danger btn-rounded" id="add_new">Add New Note</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="board">
</div>
<script src="modernizr.min.js" type="text/javascript"></script>
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery-ui.min.js" type="text/javascript"></script>
<script src="script.js" type="text/javascript"></script>
<!-- MDB -->
<script type="text/javascript" src="js/mdb.umd.min.js"></script>
</body>
</html>
This is the style.css code
body {
background-color: #EBDEF0 !important;
}
.hidden {
display: none !important;
visibility: hidden;
}
.visuallyhidden {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}
.visuallyhidden.focusable:active,
.visuallyhidden.focusable:focus {
clip: auto;
height: auto;
margin: 0;
overflow: visible;
position: static;
width: auto;
}
.invisible {
visibility: hidden;
}
.clearfix:before,
.clearfix:after {
content: " ";
/* 1 */
display: table;
/* 2 */
}
.clearfix:after {
clear: both;
}
.noflick, .button, .note, #board {
perspective: 1000;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
transform: translate3d(0, 0, 0);
}
* {
box-sizing: border-box;
}
html,
button,
input,
select,
textarea {
color: #000000;
}
::-moz-selection {
background: #B3D4FC;
text-shadow: none;
}
::selection {
background: #B3D4FC;
text-shadow: none;
}
a:focus {
outline: none;
}
::-webkit-input-placeholder {
color: rgba(0, 0, 0, 0.7);
}
:placeholder {
/* Firefox 18- */
color: rgba(0, 0, 0, 0.7);
}
#board {
padding: 100px 30px 30px;
margin-top: 40px;
overflow-y: visible;
margin-left: 4%;
justify-content: center;
}
.note {
float: left;
display: block;
position: relative;
padding: 1em;
width: 300px;
min-height: 350px;
margin: 0 30px 30px 0;
background: linear-gradient(top, rgba(0, 0, 0, 0.05), rgba(0, 0, 0, 0.25));
background-color: #FFFD75;
box-shadow: 5px 5px 10px -2px rgba(33, 33, 33, 0.3);
transform: rotate(2deg);
transform: skew(-1deg, 1deg);
transition: transform 0.15s;
border-radius: 12px !important;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.364);
transition: 0.5s;
z-index: 1;
--mdb-card-spacer-y: 1.5rem;
--mdb-card-spacer-x: 1.5rem;
--mdb-card-title-spacer-y: 0.5rem;
--mdb-card-title-color: ;
--mdb-card-subtitle-color: ;
--mdb-card-border-width: var(--mdb-border-width);
--mdb-card-border-color: rgba(0, 0, 0, 0.175);
--mdb-card-border-radius: 0.5rem;
--mdb-card-box-shadow: 0 2px 15px -3px rgba(var(--mdb-box-shadow-color-rgb), 0.07), 0 10px 20px -2px rgba(var(--mdb-box-shadow-color-rgb), 0.04);
--mdb-card-inner-border-radius: calc(0.5rem - (var(--mdb-border-width)));
--mdb-card-cap-padding-y: 0.75rem;
--mdb-card-cap-padding-x: 1.5rem;
--mdb-card-cap-bg: rgba(255, 255, 255, 0);
--mdb-card-cap-color: ;
--mdb-card-height: ;
--mdb-card-color: ;
--mdb-card-bg: var(--mdb-surface-bg);
--mdb-card-img-overlay-padding: 1.5rem;
--mdb-card-group-margin: 0.75rem;
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
height: var(--mdb-card-height);
color: var(--mdb-body-color);
word-wrap: break-word;
background-color: var(--mdb-card-bg);
background-clip: border-box;
border: var(--mdb-card-border-width) solid var(--mdb-card-border-color);
border-radius: var(--mdb-card-border-radius);
box-shadow: var(--mdb-card-box-shadow);
}
.note:hover {
cursor: move;
}
.note.ui-draggable-dragging:nth-child(n) {
box-shadow: 5px 5px 15px 0 rgba(0, 0, 0, 0.3);
transform: scale(1.125) !important;
z-index: 100;
cursor: move;
transition: transform 0.15s;
}
.note textarea {
background-color: transparent;
border: none;
resize: vertical;
font-family: "Gloria Hallelujah", cursive;
width: 100%;
padding: 5px;
}
.note textarea:focus {
outline: none;
border: none;
box-shadow: 0 0 5px 1px rgba(0, 0, 0, 0.2) inset;
}
.note textarea.title {
font-size: 24px;
line-height: 1.2;
color: #000000;
height: 64px;
margin-top: 20px;
}
.note textarea.cnt {
min-height: 200px;
}
.note:nth-child(2n) {
background: #FAAACA;
}
.note:nth-child(3n) {
background: #69F098;
}
/* Button style */
.button {
font: bold 16px Helvetica, Arial, sans-serif;
color: #FFFFFF;
padding: 1em 2em;
background: linear-gradient(top, rgba(0, 0, 0, 0.15), rgba(0, 0, 0, 0.3));
background-color: #00CC00;
border-radius: 3px;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.3), inset 0 -1px 2px -1px rgba(0, 0, 0, 0.5), inset 0 1px 2px 1px rgba(255, 255, 255, 0.3);
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3);
text-decoration: none;
transition: transform 0.15s, background 0.01s;
}
.button:hover {
background-color: #00EE00;
box-shadow: 0 0 0 0 rgba(0, 0, 0, 0.3), inset 0 -1px 2px -1px rgba(0, 0, 0, 0.5), inset 0 1px 2px 1px rgba(255, 255, 255, 0.3);
}
.button:active {
background: linear-gradient(bottom, rgba(0, 0, 0, 0.15), rgba(0, 0, 0, 0.3));
background-color: #00CC00;
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.3), 0 -1px 0 rgba(255, 255, 255, 0.3);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3), inset 0 -1px 2px rgba(255, 255, 255, 0.3);
outline: none;
}
.button.remove {
position: absolute;
top: 5px;
right: 5px;
width: 36px;
height: 36px;
border-radius: 50%;
background-color: #E01C12;
text-align: center;
line-height: 16px;
padding: 10px;
border-color: #B30000;
font-style: 1.6em;
font-weight: bolder;
font-family: Helvetica, Arial, sans-serif;
}
.button.remove:hover {
background-color: #EF0005;
}
#add_new {
top: 20px;
right: 20px;
z-index: 100;
}
.author {
position: absolute;
top: 20px;
left: 20px;
}
This is the script.js code
(function ($) {
$.fn.autogrow = function (options) {
return this.filter("textarea").each(function () {
var self = this;
var $self = $(self);
var minHeight = $self.height();
var noFlickerPad = $self.hasClass("autogrow-short")
? 0
: parseInt($self.css("lineHeight")) || 0;
var shadow = $("<div></div>")
.css({
position: "absolute",
top: -10000,
left: -10000,
width: $self.width(),
fontSize: $self.css("fontSize"),
fontFamily: $self.css("fontFamily"),
fontWeight: $self.css("fontWeight"),
lineHeight: $self.css("lineHeight"),
resize: "none",
"word-wrap": "break-word"
})
.appendTo(document.body);
var update = function (event) {
var times = function (string, number) {
for (var i = 0, r = ""; i < number; i++) r += string;
return r;
};
var val = self.value
.replace(/</g, "<")
.replace(/>/g, ">")
.replace(/&/g, "&")
.replace(/\n$/, "<br/> ")
.replace(/\n/g, "<br/>")
.replace(/ {2,}/g, function (space) {
return times(" ", space.length - 1) + " ";
});
if (
event &&
event.data &&
event.data.event === "keydown" &&
event.keyCode === 13
) {
val += "<br />";
}
shadow.css("width", $self.width());
shadow.html(val + (noFlickerPad === 0 ? "..." : "")); // Append '...' to resize pre-emptively.
$self.height(Math.max(shadow.height() + noFlickerPad, minHeight));
};
$self.change(update).keyup(update).keydown({ event: "keydown" }, update);
$(window).resize(update);
update();
});
};
})(jQuery);
var noteTemp =
'<div class="note">' +
'<a href="javascript:;" class="button remove">X</a>' +
'<div class="note_cnt">' +
'<textarea class="title" placeholder="Enter note title"></textarea>' +
'<textarea class="cnt" placeholder="Enter note description here"></textarea>' +
"</div> " +
"</div>";
var noteZindex = 1;
function deleteNote() {
$(this).parent(".note").hide("puff", { percent: 133 }, 250);
}
function newNote() {
$(noteTemp)
.hide()
.appendTo("#board")
.show("fade", 300)
.draggable()
.on("dragstart", function () {
$(this).zIndex(++noteZindex);
});
$(".remove").click(deleteNote);
$("textarea").autogrow();
$(".note");
return false;
}
$(document).ready(function () {
$("#board").height($(document).height());
$("#add_new").click(newNote);
$(".remove").click(deleteNote);
newNote();
return false;
});